Разработка дизайна интерфейсов, будь то окна программ или же внешний вид веб-сайтов – довольно рутинный процесс. Страница словно собирается на конструкторе из одинаковых блоков, меню, карточек, хэдлайнов, кнопок и прочих сниппетов. Поэтому у многих веб-дизайнеров и дизайнеров интерфейсов есть специальная папочка, в которой хранятся макеты и пресеты для Photoshop. Остаётся только иллюстрации заменить и кнопки в фирменные цвета перекрасить – и интерфейс готов.
Но примерно в 2015 году ситуация изменилась. Теперь сделать «быстро, просто и красиво» можно даже без заветной папочки с макетами для Photoshop. На рынке появился онлайн-сервис Figma, в котором можно рисовать дизайн интерфейса даже без навыков в дизайне.
Сервис Figma предназначен для быстрого и простого дизайна интерфейсов. С его помощью можно рисовать интерфейсы веб-сайтов, мобильных и настольных приложений, а также, как показывает практика, даже печатных материалов, в том числе и в рамках прототипирования. При этом не требуется каких-то специальных знаний, сервис работает по принципу WYSIWYG («Что ты видишь – то ты и получаешь»).

Стоит понимать, что сервис подходит исключительно для дизайна. В нём можно нарисовать внешний вид сайта или приложения – а потом верстальщик или программист должны, соответственно, сверстать полученный макет.
Figma также позиционируется как сервис для совместной работы. Действительно, над проектом дизайна могут трудиться одновременно несколько человек. Но ничто не мешает рисовать самостоятельно, без приглашения коллег или заказчиков.
Figma в базовой версии доступна бесплатно и работает как в виде сайта, так и в формате настольного приложения. Единственное «но» – она не русифицирована, так что потребуются базовые знания английского языка.
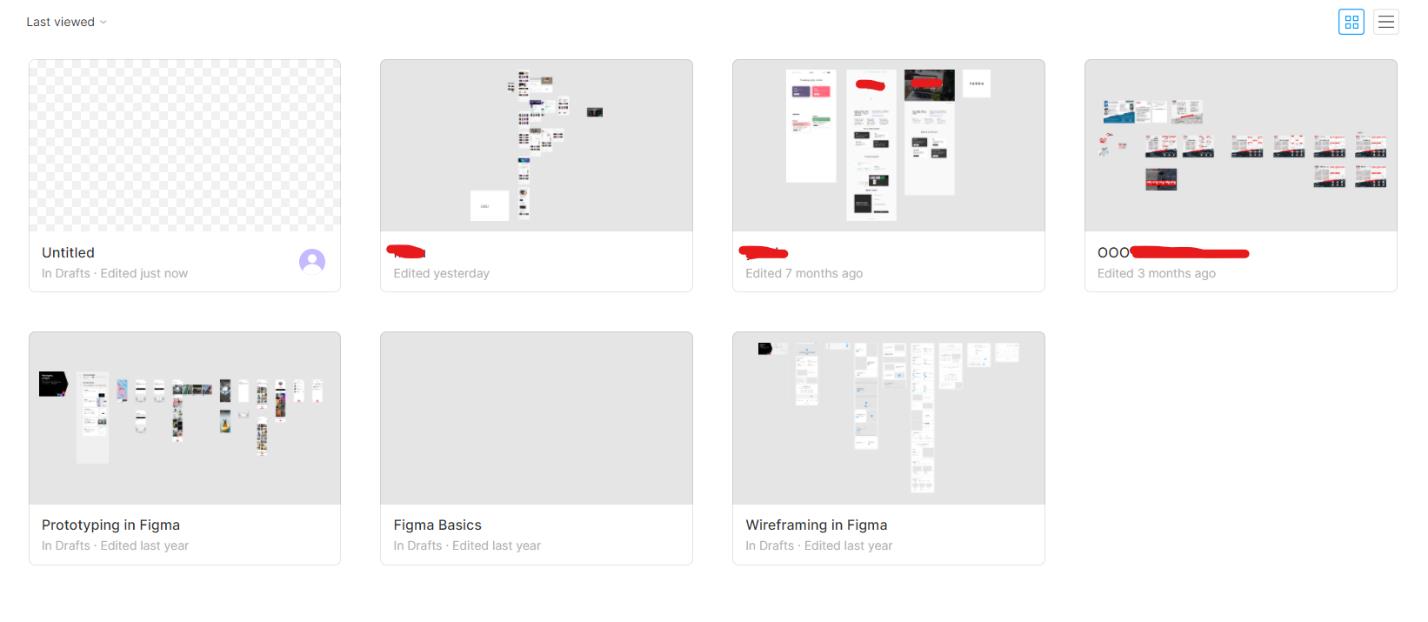
Работа в Figma начинается с регистрации на сайте. Впрочем, это несложно. После логина перед пользователем появляется его рабочая папка с проектами, в которых он принимал участие – как создатель, со-дизайнер или просто зритель.
Чтобы начать новый проект, нужно нажать кнопочку с «плюсом» в правом верхнем углу. И – вперёд, работать!

Базовых инструментов – семь штук:
Каждый базовый инструмент делает ровно то, что должен. Рисование прямоугольника рисует прямоугольник, рисование линии – линию, а рука передвигает поле из стороны в сторону. Поэтому даже человек, который ни разу не пользовался Figma, Photoshop или каким-нибудь другим графическим редактором, быстро разберётся в том, как тут что работает.

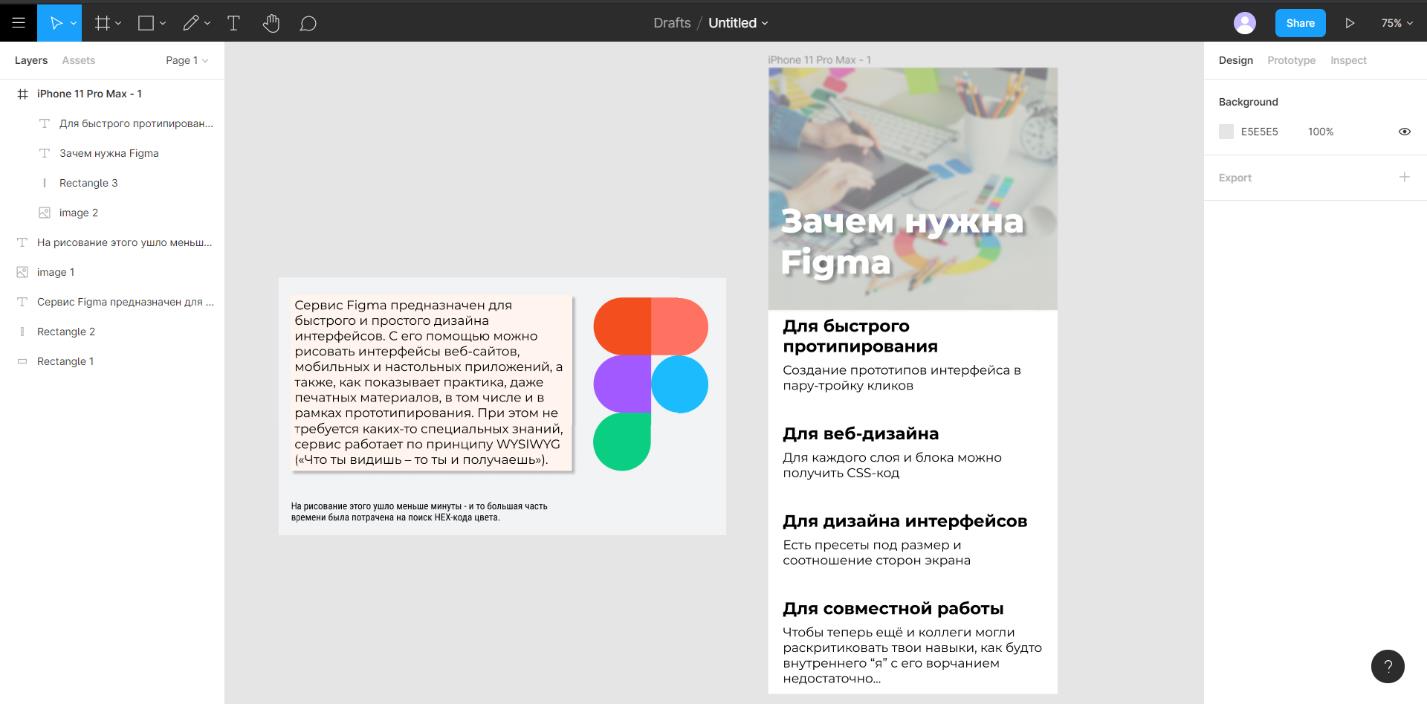
Панель базовых инструментов находится в левом верхнем углу.
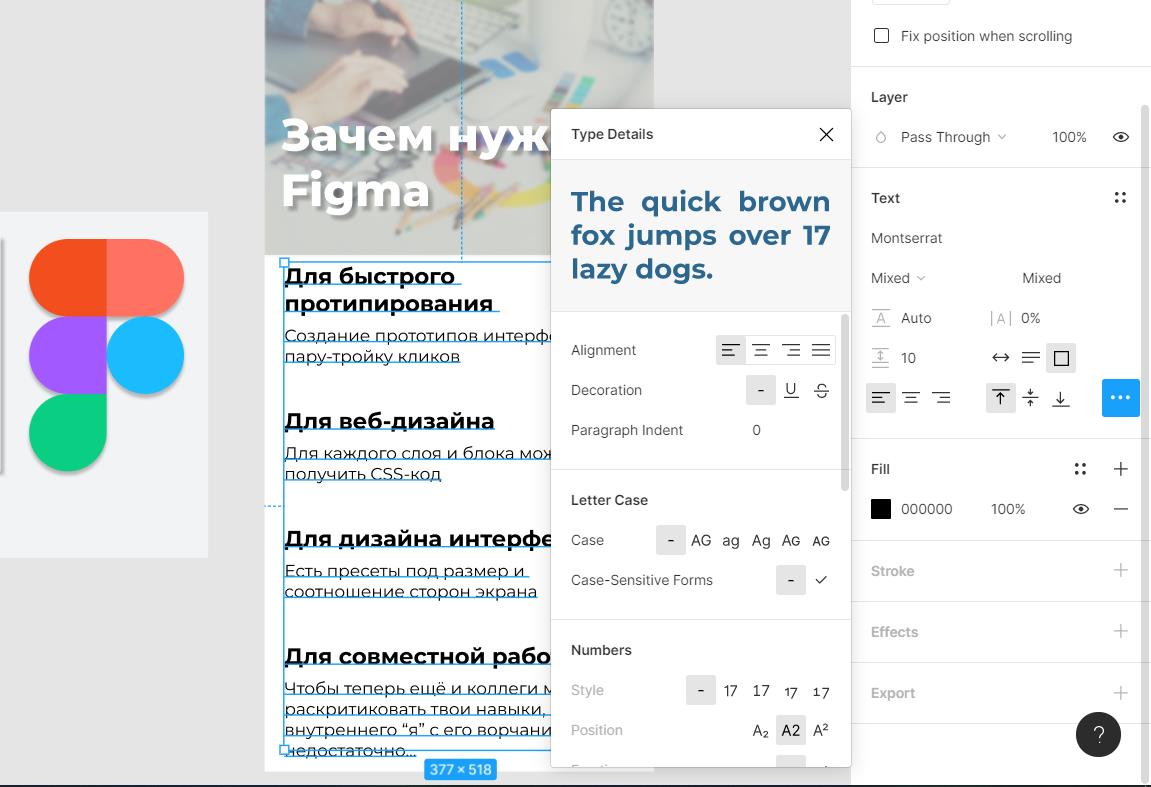
После выбора любого из инструментов и создания первого объекта на рабочем поле открывается расширенная панель редактирования. И вон там-то и скрыты основные возможности сервиса.
Итак, поскольку Figma ориентирована на дизайн интерфейсов, дополнительные инструменты редактирования у неё соответствующие. Одним кликом можно сделать блюр, тень или оверлей, установить форму и вид границ, настроить спейсинг, интерлиньяж или какие-нибудь дополнительные эффекты (не говоря уж о, например, постепенном утяжелении текста – это выглядит стильно и современно).

Набор дополнительных инструментов разнится для каждого объекта. Однако общие у них есть. Например, размытие бэкграунда можно установить и для текста, и для картинки, и для фигуры.
Если базовых функций недостаточно – то можно установить дополнительные плагины. Например, особой популярностью пользуются дополнения, которые находят иконки и стоковые картинки – по вполне понятным причинам.
Особой популярностью Figma пользуется среди веб-дизайнеров. И дело не только в том, что рисовать интерфейсы с этим сервисом очень просто. Секрет популярности заключается в возможности экспорта CSS-кода для каждого блока.

CSS-код – это разметка блока. В нём настраивается отображение объектов – цвет, форма, эффекты и даже поведение. Это удобно для верстальщика. Ему не требуется разбираться в том, какой именно из оттенков зелёного выбрал дизайнер. Верстальщик просто копирует CSS-код блока и вставляет его в исходный код страницы.
Теперь немного о совместной работе. Всё-таки Figma позиционируется как инструмент для одновременного творчества и редактирования.
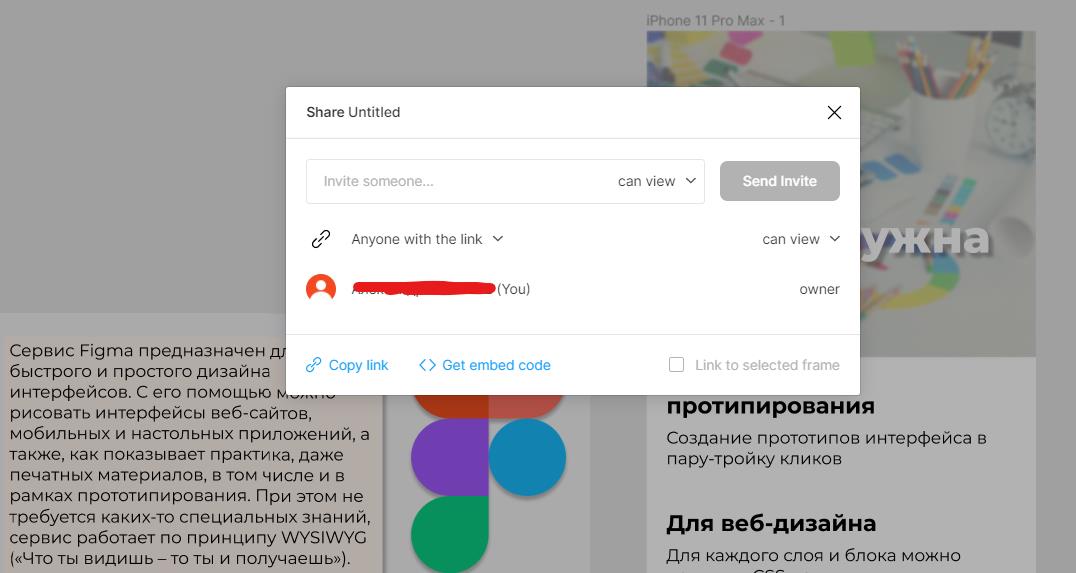
При нажатии кнопки Share (в правом верхнем углу) можно добавить пользователей, которые будут просматривать или редактировать проект. Всё происходит в одновременном режиме. Автор проекта будет видеть изменения или комментарии, которые вносят другие пользователи. И, соответственно, может также редактировать их действия. Это делает прототипирование или дизайн максимально быстрым.

Например, пока один из пользователей рисует главную страницу приложения, другой – корзину, третий – интерфейс уведомления на умных часах, и так далее.
У Figma есть ещё одно неочевидное достоинство: это веб-сервис, поэтому мощный компьютер для него не требуется. Это не Photoshop, который «отъедает» кучу памяти, а на сложных проектах зависает намертво, даже если у ПК всё в порядке с характеристиками.
В проверках Figma показала плавную работу даже на субноутбуке с 4 ГБ оперативной памяти, процессором Intel Celeron и 128 ГБ SSD. В Chrome на Windows 10. А это – уже показатель.